IntelliChecks
Extremely complicated use cases. Deeply technical, limiting back-end structures. Fierce headwinds of business realties. For your consideration, I present an illustrative design epic of heroic effort.
View Epic
A case study in turning technical complexity into intuitive simplicity through thoughtful design and deep collaboration.
When in doubt, scroll down!
>
Extremely complicated use cases. Deeply technical, limiting back-end structures. Fierce headwinds of business realties. For your consideration, I present an illustrative design epic of heroic effort.
View Epic

Explore the satisfying world of low-fruit, high-value UX wins, as I redesign BackBox's dashboard and information architecture to be cleaner, clearer, and more navigable.
Explore Win!
A harrowing journey through the final frontiers of strange new use cases and bold solutions.
View Mission ReportCOMING SOON!
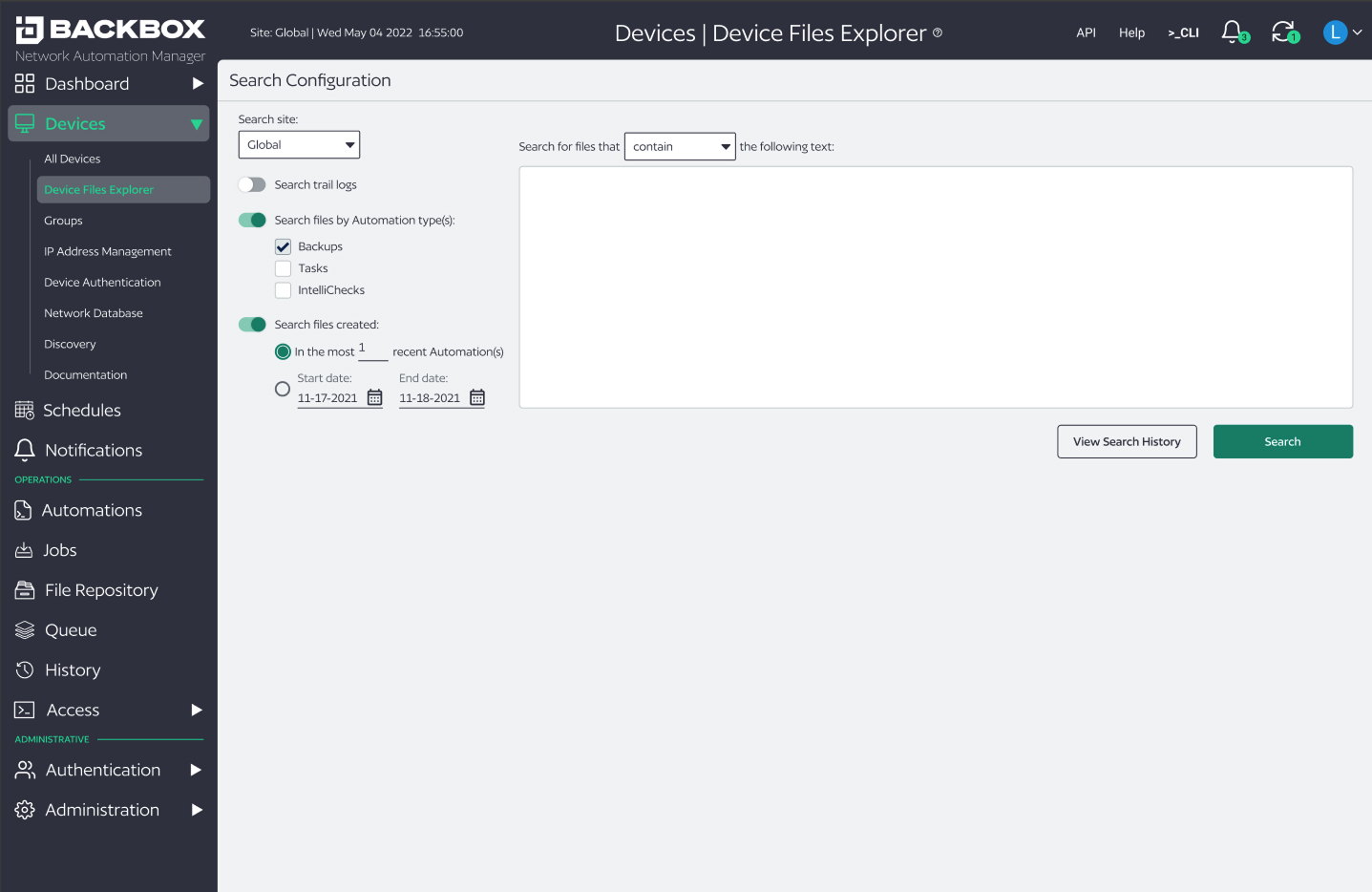
Device-files search
Born from a feature request from one of our power users, the ability to search backup files for a string of characters is very powerful indeed. The technical realities, however, make implementing such a feature very difficult, since the amount of data to be searched can quickly overwhelm system resources. We overcame many of these difficulties using thoughtful design and deep collaboration with engineering (e.g., default filter states and helpful user feedback).


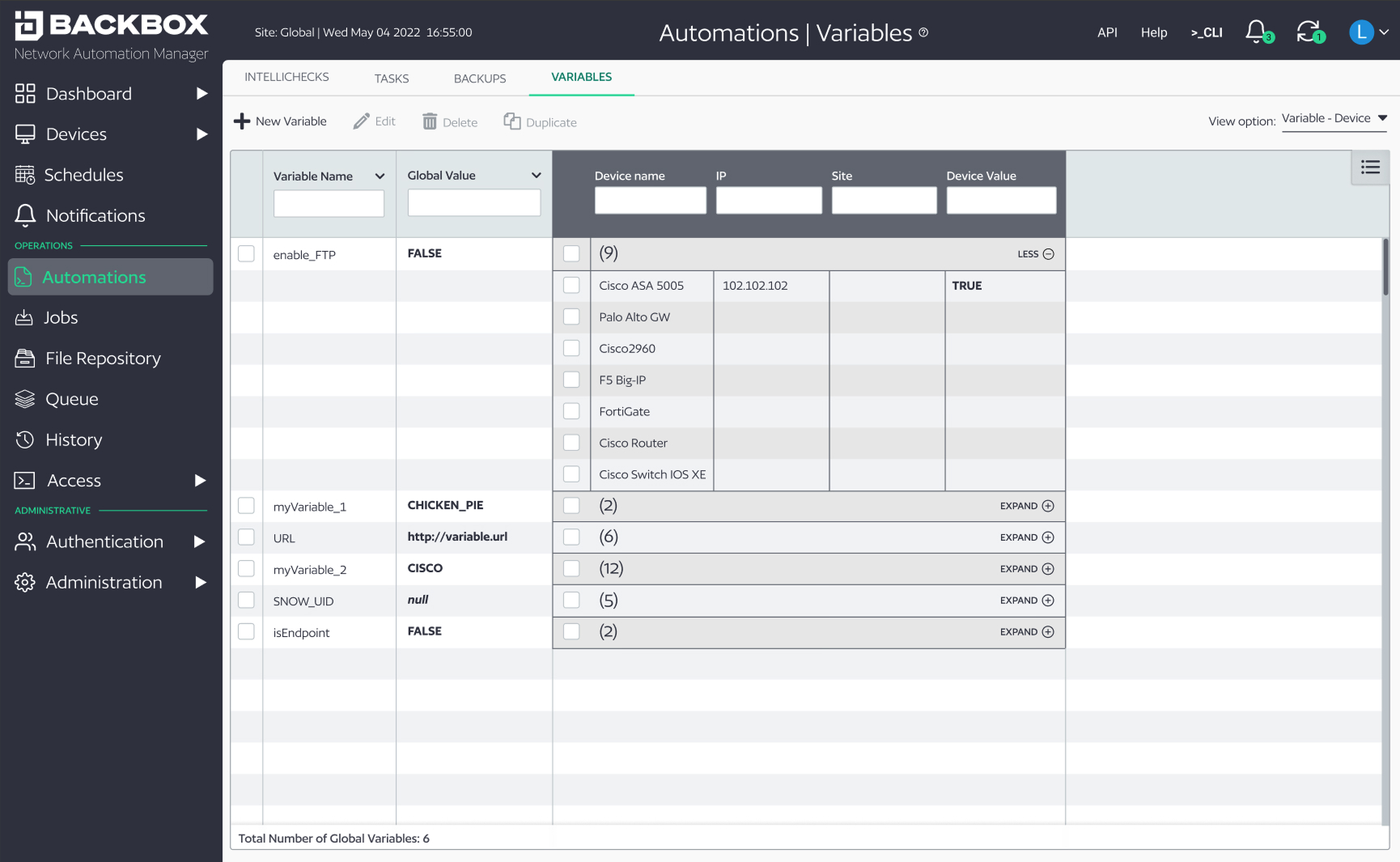
Variables
In our efforts to create a more flexible, scalable product, we decided to give our users the ability to create and manage custom variables and values for use in their automations. Variables within a complex system are complicated beasts, and BackBox's inherent hierarchies made it more challenging. Again through deep collaboration with R&D and creative design, we overcame these difficulties.
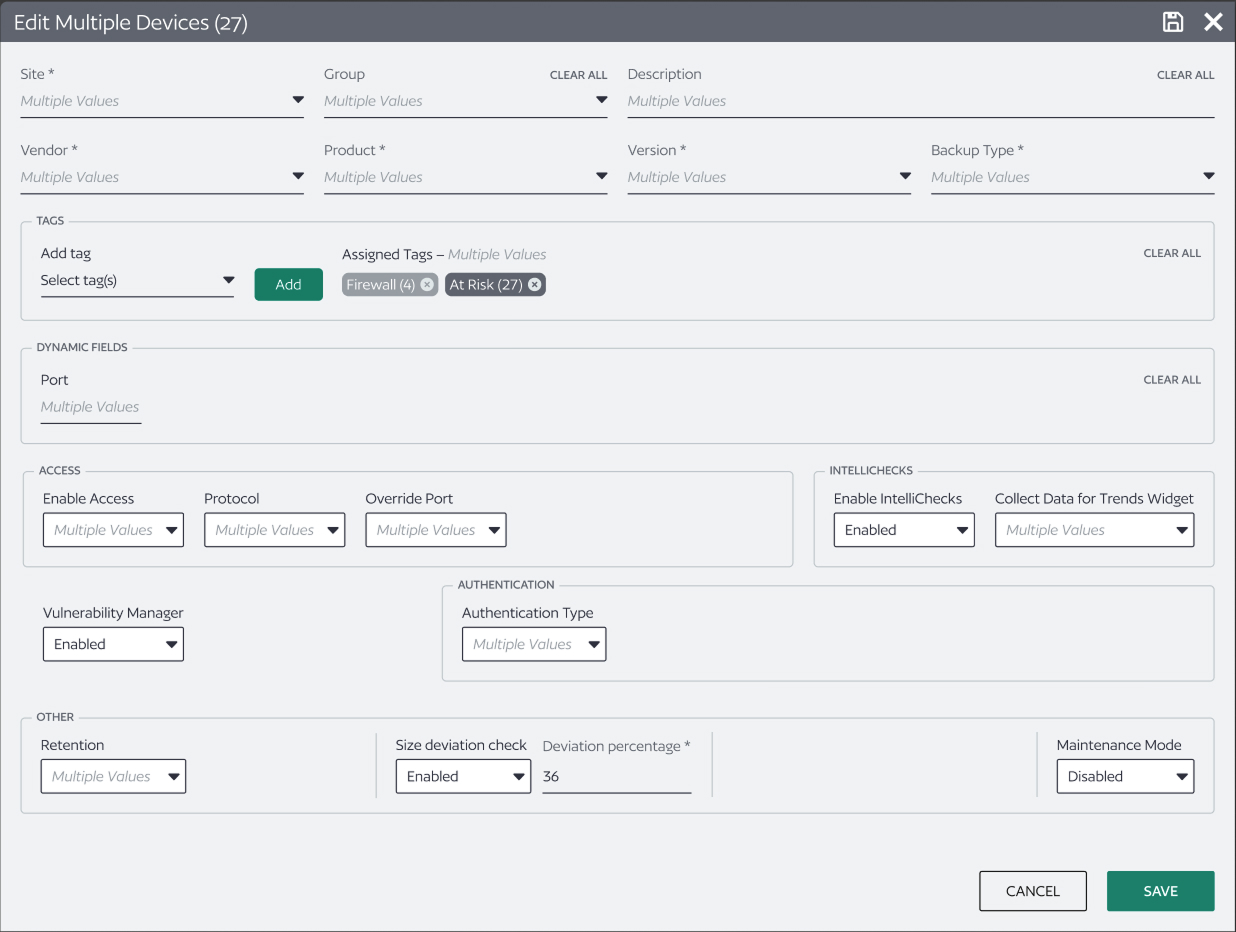
Tags
Also for flexibility and scalability, we decided to give our users the ability to assign objects within BackBox customizable “tags”. These tags needed to be operable, and showed up in various places throughout the product––each with its own unique use cases and requirements. Again, deep cross-departmental collaboration and thoughtful, precise design simplified and enabled a very complex product feature.


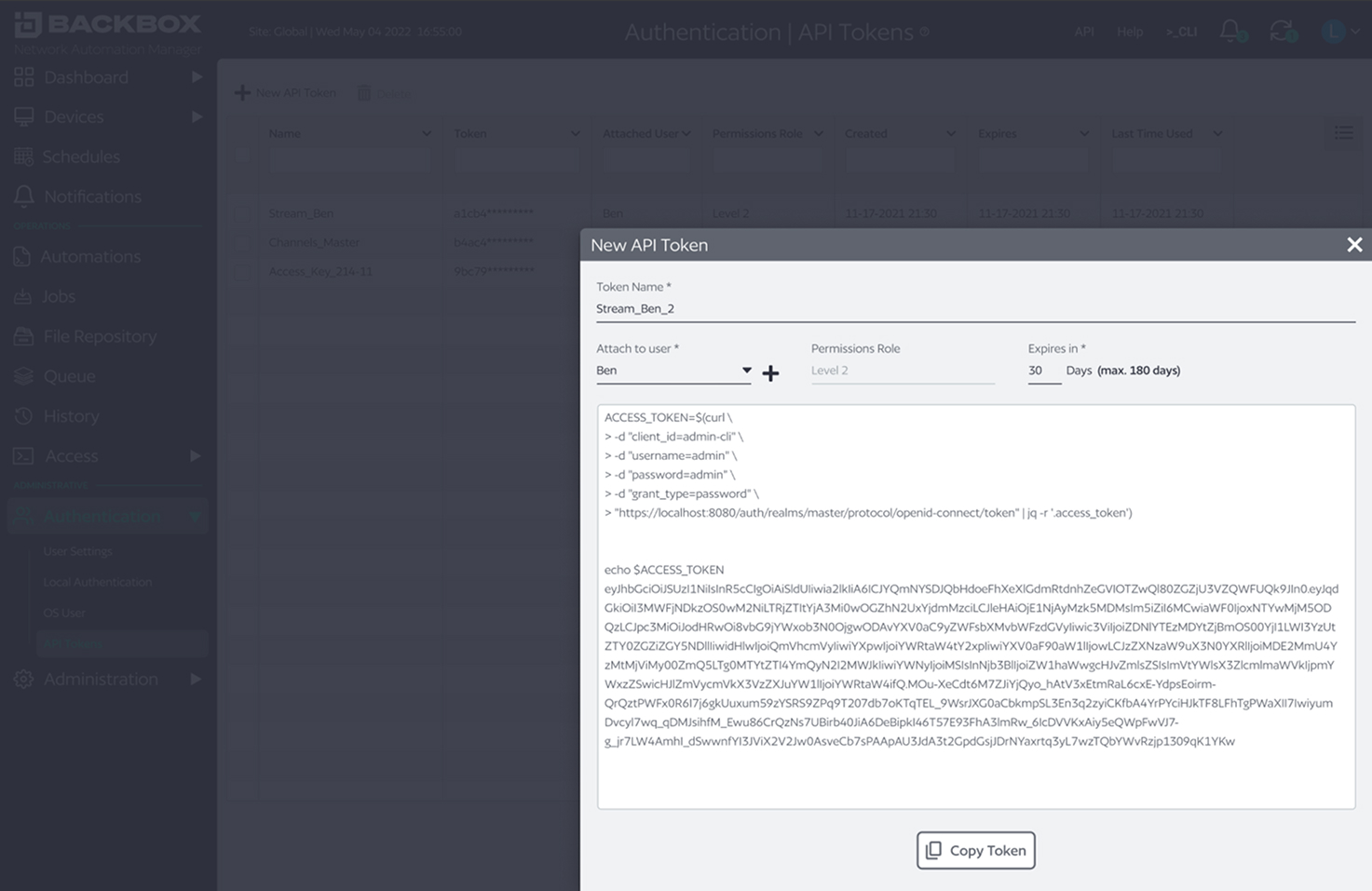
API Token Manager
Another feature request from one of our power users, the capability for admins to create and manage API Tokens for users with limited permissions (e.g. help desks) represented a powerful product feature, but again required deep collaboration, technical understanding, and thoughtful, creative design to pull off.
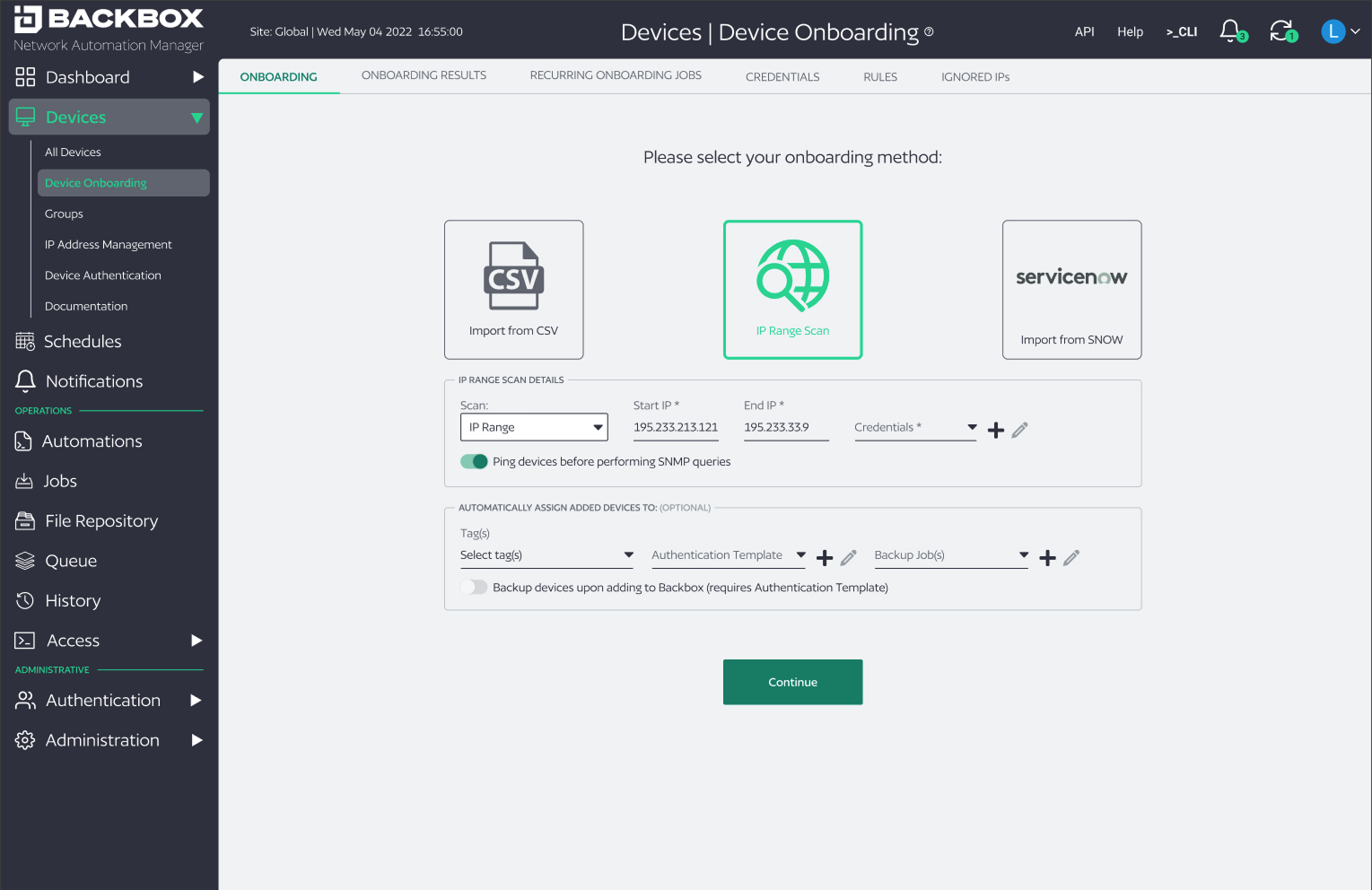
Unified Device Onboarding
In order to use BackBox, a user must onboard their network's devices into the platform. Previously, the UXs of these onboarding methods were disjointed, making it cumbersome and confusing. Building off the Discovery Redesign (see Discovery, above), I created a unified onboarding user flow, drastically reducing friction while streamlining and simplifying this crucial product feature.


Complete BackBox Redesign
This was our project “X”: our experimental, no-holds-back, drastic reimagining of what BackBox’s GUI could potentially be. These designs helped direct overall vision and provided a sense of excitement for the future, a future in which BackBox's GUI harmonizes with the powerful underlying features it controls while being imminently intuitive to use, maximally scalable, and supremely flexible.
Website Redesign and Copy
In a lull between product projects, I offered the marketing team to assist with website design. It was an expedited project; the goal was to improve the website incrementally. I dove in: I edited copy, created new visuals, and turned out an effective, clear, and responsive design within a short time. Marketing was grateful, people were happy; I resumed my product work.

Styleguide Enforcement and Componentization of BackBox Platform
I was responsible for ensuring consistency of all things style-related. To this end I componentized (in Figma) all UI elements and created a spreadsheet of in-product elements that breached those guidelines, working with dev to remediate them.
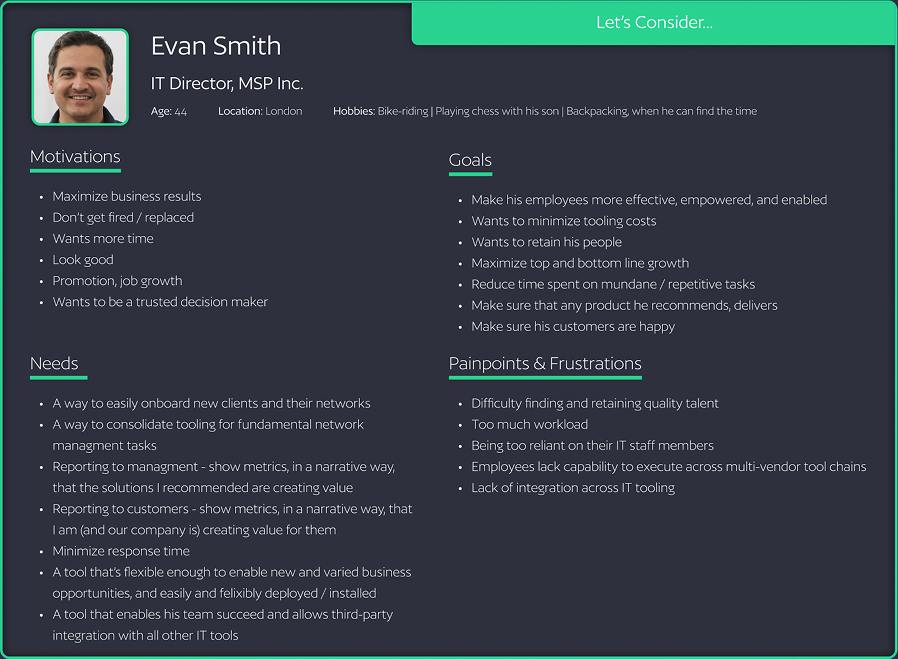
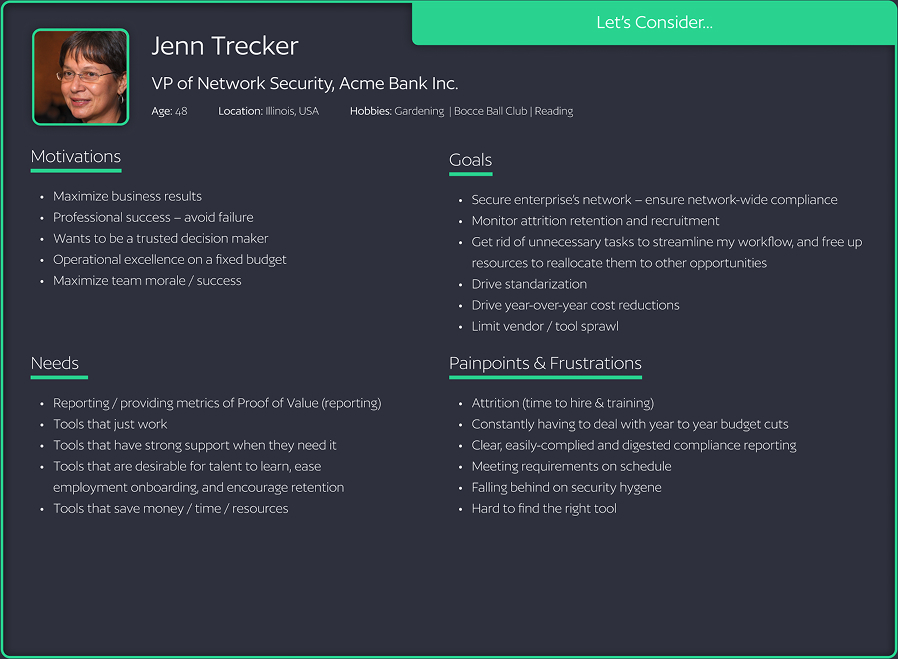
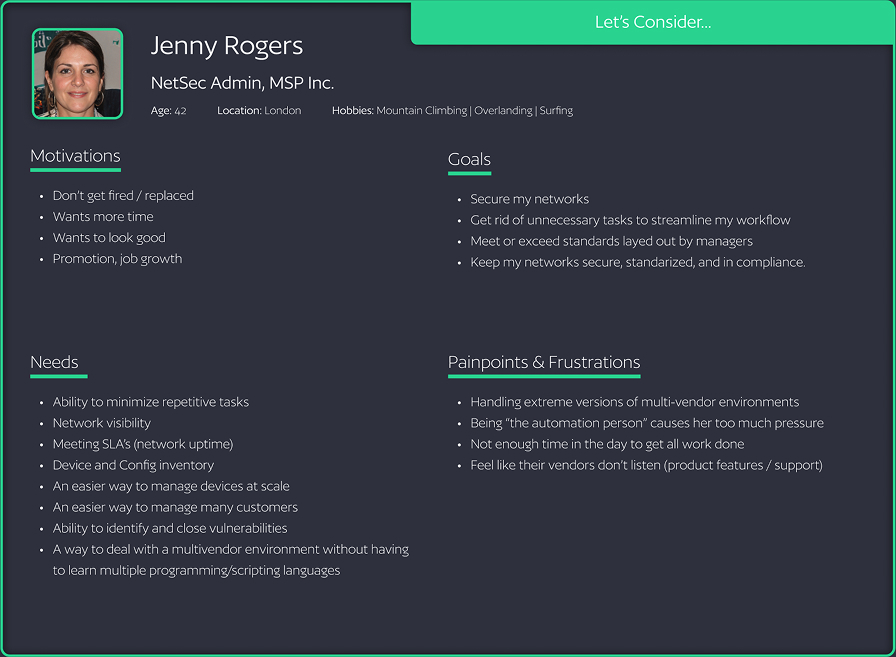
User Personas
Early on at BackBox I created user personas based on user research and team insights. These personas helped inform subsequent design processes while reminding the entire team of our users' human motivations, needs, painpoints, and goals.